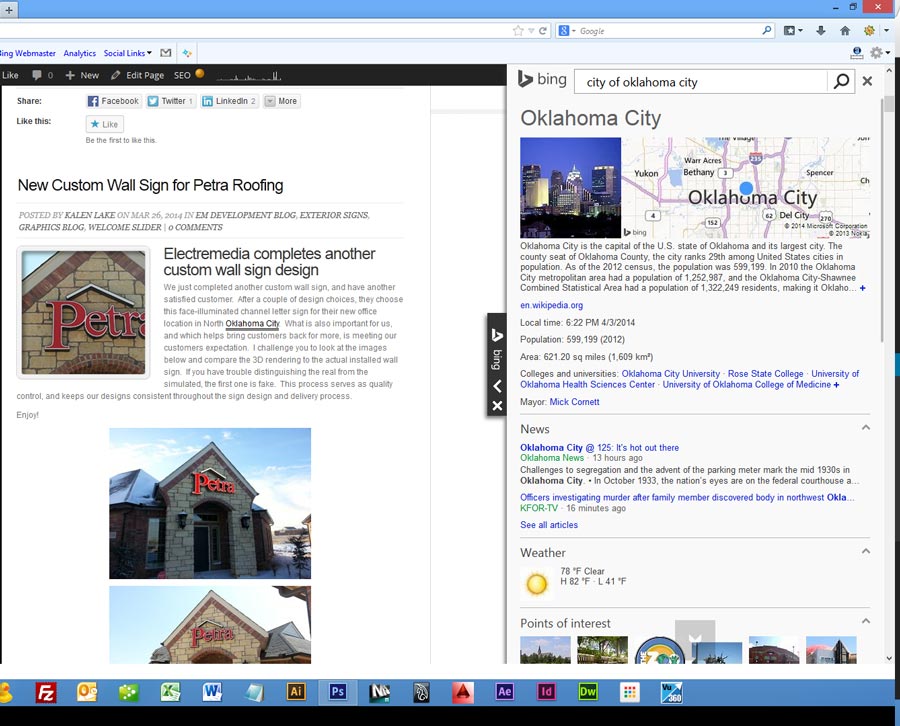
Adding Bing’s new Knowledge Widget (currently in beta mode) to your WordPress blog is extremely easy, and will make your website more engaging to your visitors. The Bing Knowledge Widget scans the content of your page and pulls in relevant content into a layered right sidebar. Enough, if you’ve come this far you probably know what it is and just want to add it to your blog already!
Let’s get started. There are only two basic steps to follow:
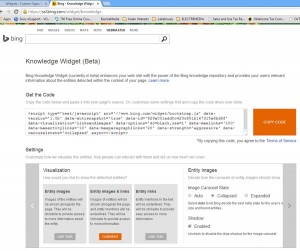
Step 1: Go to Bing’s Knowledge Widget Code Page.
 You will likely experiment with the Settings area a few times before you get it tweaked exactly the way you want it, and the code area above it automatically changes depending on what options you select. After you’ve decided how you want content underlined, how deep you want the widget to scan, copy the code in the window.
You will likely experiment with the Settings area a few times before you get it tweaked exactly the way you want it, and the code area above it automatically changes depending on what options you select. After you’ve decided how you want content underlined, how deep you want the widget to scan, copy the code in the window.
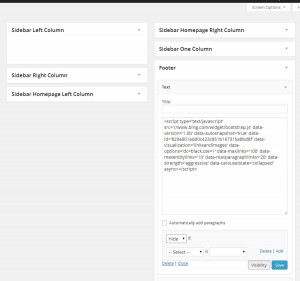
Step 2: Create a Text Widget
Leaving your code on the clipboard (in memory), jump over to your WordPress blog dashboard. Go to Appearance -> Widgets. Drag the Text widget into the Footer of your theme, and paste the javascript code into the text area. Don’t give it a title, and set it’s visibility to hidden.
Step 3: Enjoy!